






.png)

In simple terms, flowchart or flow chart, is a type of diagram that describe processes. These diagrams compose of blocks, often rectangular, connected by arrows. The blocks contain information of a step in a process. In such way, flow charts help keep the information of a process clear and concise.
Learn more about Flowchart's History, Tutorial, Symbols, Tools, Flow Chart Creator, Free Online Flowchart Maker, Flowchart Software, Flowchart Examples, Flowchart Templates and much more in our Comprehensive Flowchart Guide.

It is not clear who was the true inventor of flowcharts, but the first standardized documentation on flow chart was first introduced by Frank and Lillian Gilbreth. In 1921, the couple presented the graphic-based method in a presentation titled: “Process Charts: First Steps in Finding the One Best Way to do Work”, to members of the American Society of Mechanical Engineers (ASME).
After that, in 1930s, Allan H. Mogensen, an industrial engineer trained some participants in his Work Simplification Conferences in New York. Participants from this conference such as Art Spinanger and Ben Grahamthen began to use flowchart in their respective fields, which helped propagate the usage of flowchart.
In the year 1949, flowchart began to be used for planning computer programs and quickly became one of the most popular tools in designing computer algorithms and programs. Nowadays, flow chart is an important productivity tool, serving employees in various industries and functions.
Flowchart is a very versatile tool that can be used to:
Zen Flowchart is the simplest online software to create flowcharts, flow chart, org charts, process charts, sitemaps, and more. With a minimal and intuitive user interface, creating professional flowcharts and diagrams with our online flowchart maker / flowchart generator is easy and delightful. Our simple free flowchart maker also has Export and Publish features, which allow users to easily share their work. Try our free flowchart creator now!
At Zen Flowchart, we pride ourselves in having the most intuitive, easy-to-use flow chart maker / generator on the market. And as such, we hope you’ll be able to create flow charts with our flowchart tool without much help. However, here’s a quick guide on the main features to get you started. Let us know if you have any issues by emailing us at help@zenflowchart.com
Zen Flowchart offers ready-made free flowchart templates that let you create flow chart with just 1 click. To use any flowchart template, log in to your Zen Flowchart, click on Templates > Hover over the flowchart template you would like to use > Then click on "Use Template".
Start with a piece of paper, or a free flow chart creator like Zen Flowchart with ready-made flowchart templates. Next, draw several major blocks that represent the most important steps in your process. Don’t worry about the details for now. Because flow charts are read left to right and top to bottom, start your first node at the top left corner of your workspace.
Fill in the remaining steps. We recommend working in the natural order of the process. An optional step here is to style your chart with different shapes and color to make it easier to follow.
Work through all the steps in your chart to make sure they are clear and exhaustive, and that there is no open-ended node remained.
Share a draft of the flowchart and get feedback from the intended users to improve upon it. Flowcharts should be made easily accessible to all parties involved. So make sure you publish your work in the right place. Our online interactive flowchart maker Zen Flowchart has a handy publishing feature, which allows you to publish and share your flowcharts. Any future updates you make to the document will automatically be updated.

Flowchart is a very intuitive method to describe processes. As such, in most cases, you don’t need to worry too much about the standards and rules of all the flow chart symbols. In fact, a simple flowchart, constructed with just rectangular blocks and flowlines, can already get most jobs done.
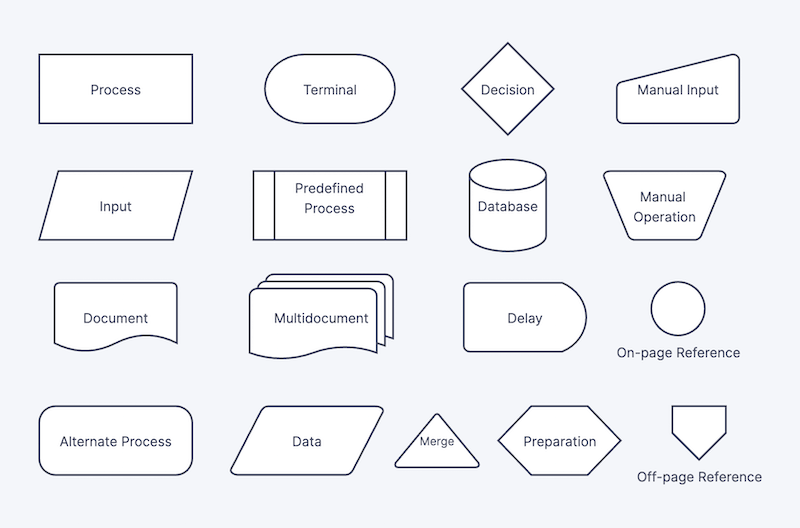
However, if you want to get technical and precise, there are preset rules and standards you can follow. Specifically, the American National Standards Institute (ANSI) set standards for flowcharts and their symbols in the 1960s. Afterwards, the International Organization for Standardization (ISO) adopted the ANSI symbols in 1970. In general, flowcharts flow from top to bottom and left to right. For a full list of flowchart symbols, read our Flowchart Symbols Guide.
1. Flowline: Shows the process’ direction. Each flowline connects two blocks.
2. Terminal: Indicates the beginning or end of a flowchart
3. Process: Represent a step in a process. This is the most common flowchart symbol.
4. Decision: Shows a step that decides the next step in a process. This is commonly a yes/no or true/false question.
5. Input / Output: Indicates the process of inputting or outputting external data.
6. Annotation / Comment: Indicates additional information regarding a step in a process.
7. Predefined Process: Shows named process which is defined elsewhere.
8. On-page Connector: Pairs of on-page connecter are used to replace long lines on a flowchart page.
9. Off-page Connector: An off-page connector is used when the target is on another page.
10. Delay: Any delay period that is part of a process
11. Alternate Process: An alternate to the normal process step. Flow lines to an alternate process block is usually dashed.
12. Data: Data input or output
13. Document: A document
14. Multi-document: Multiple documents
15. Preparation: A preparation step
16. Display: A machine display
17. Manual Input: Data or information into a system
18. Manual Operation: A process step that isn’t automated.
